
無論是設計師、網站開發、或個人辦公製作Word、PPT檔案等場景,我們都經常需要去找一些圖示來對項目進行美化。Google、Font Awesome 均有提供可免費運用到網頁內的圖示字型,而 IcoFont 也是如此的應用,其提供多達2000+個 icon,有食物、品牌、動物、天氣、運動、醫療、建築、貨幣、箭頭…等30多種分類。可下載的格式包含 Font 與 SVG,透過 CSS 的引用嵌入程式碼到網頁中使用,或者到 Photoshop、Sketch、 Illustrator 等設計軟體中使用。
IcoFont 網站資訊
網站語言:英文
網站網址:請按此前往 IcoFont 網站
如何使用 IcoFont 內的圖示字型?
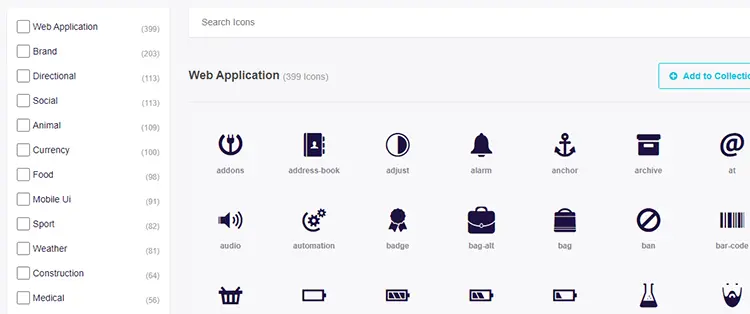
使用瀏覽器開啟 IcoFont 網站,我們會看到許多圖示和分類,需要社交媒體icon、動物、貨幣、行動裝置ui、運動、食物、醫療、符號、人物、圖表、臉部圖示等…都能從這裡搜尋。

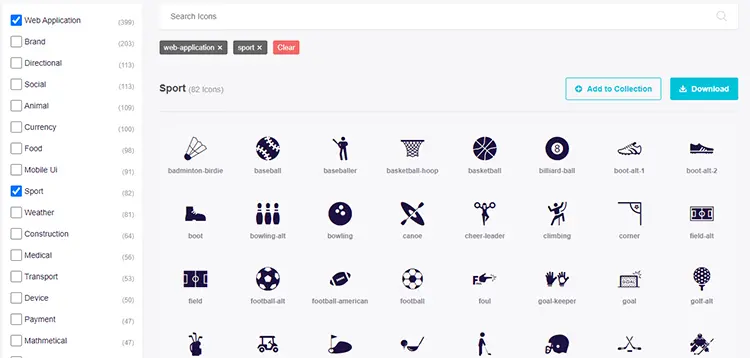
點選網頁中左側欄的分類,可以進行圖示的篩選。選好圖示分類之後,直接點選頁面中〔 Download 〕就可以進行下載。

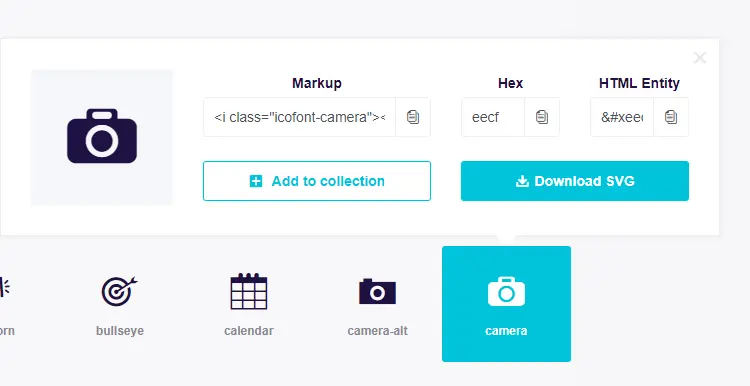
針對單一的圖示,可點擊圖示後查看 Markup、Hex 或是 HTML Entity 語法,也可以下載 SVG 向量圖檔。