網頁漸層背景顏色效果是現在網頁設計師經常使用的一種技巧,傳統的網頁設計必須使用漸層圖片來當作網頁背景圖片,才能呈現出網頁漸層背景顏色的效果。不過製作漸層背景圖比較麻煩,其實我們還可以使用 CSS 程式碼寫出來。
本文要推薦的「CSSGradients」是幫助使用者產生漸層背景的線上CSS漸層產生器,它提供 11000+ 個以CSS語法配寘好的漸層色彩範本,使用者僅需選擇色彩範本就可速轉為程式碼,非常方便!
CSSGradients 網站資訊
網站語言:英文
CSSGradients 使用教學
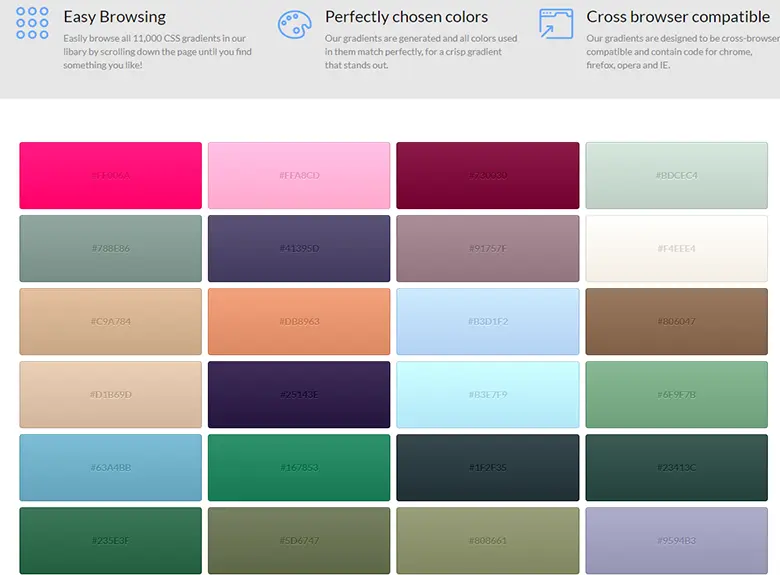
使用瀏覽器開啟 Icon-Icons 網站之後,向下滑動滑鼠可以看到各樣式的漸層模板。

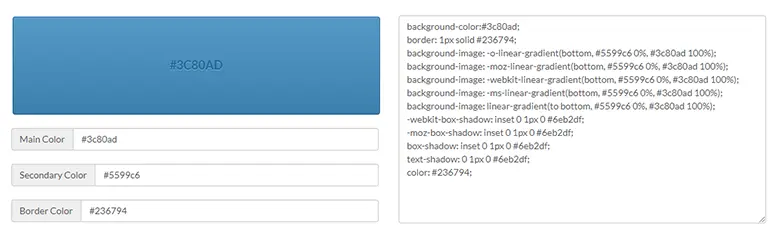
點選自己喜歡的漸層模板,就會看到所選的漸變背景的程式碼及 CSS 語法,我們複製CSS語法到網頁設計內,就可以看到漸層背景顏色效果。